Trong HTML, văn bản thường được biểu thị dưới dạng đoạn văn. Mỗi đoạn văn sẽ có độ lề trên và dưới (mặc định là 16 pixel) để tách văn bản với nội dung phía trên và phía dưới nó. Để tạo một đoạn văn, chúng ta cần sử dụng thẻ p trong HTML. Cùng Website Chuyên Nghiệp tìm hiểu chi tiết về thẻ p này nhé.
Định nghĩa thẻ p trong html

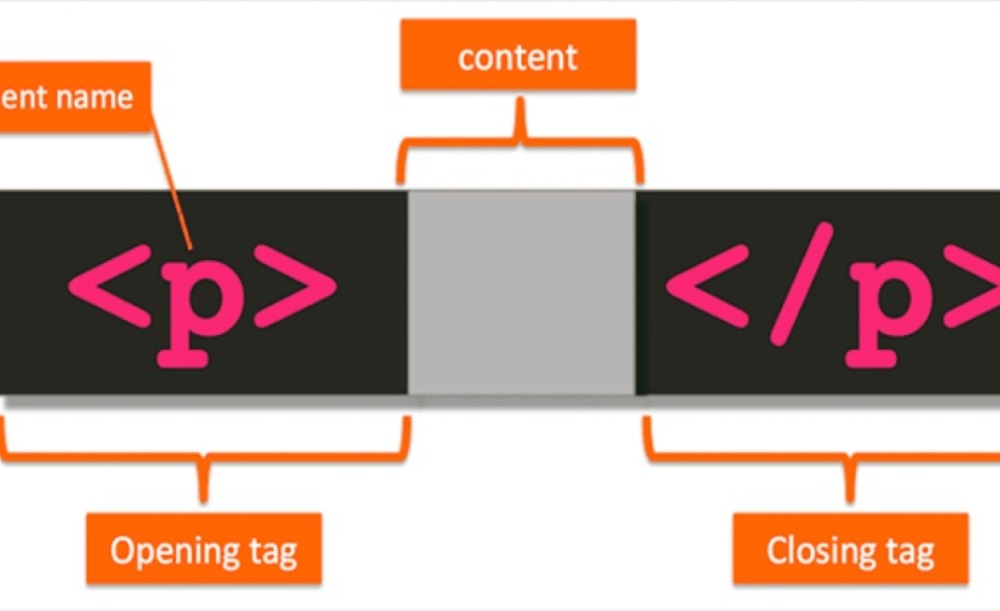
Cấu trúc
<p></p>
Ví dụ
<p>Đây là một đoạn văn bản.</p>
Chữ “p” trong thẻ <p> đại diện cho từ “paragraph” (đoạn văn). Thẻ p trong HTML giúp trình duyệt nhận diện được văn bản trong HTML.
Tag <p> là một thẻ HTML được sử dụng để xác định một đoạn văn bản trên trang web. Khi sử dụng thẻ này, một khoảng trống sẽ tự động được tạo ra ở đầu và cuối đoạn văn bản, tuy nhiên kích thước của khoảng trống này có thể khác nhau trên các trình duyệt khác nhau. Ngoài ra, bên trong thẻ <p> cũng có thể chứa các thẻ thuộc nhóm inline, cho phép bổ sung thêm các định dạng và thông tin cho đoạn văn bản.
Trình duyệt hỗ trợ thẻ p
- Chrome
- Firefox
- IE
- Safari
- Opera
Lưu ý khi sử dụng thẻ p
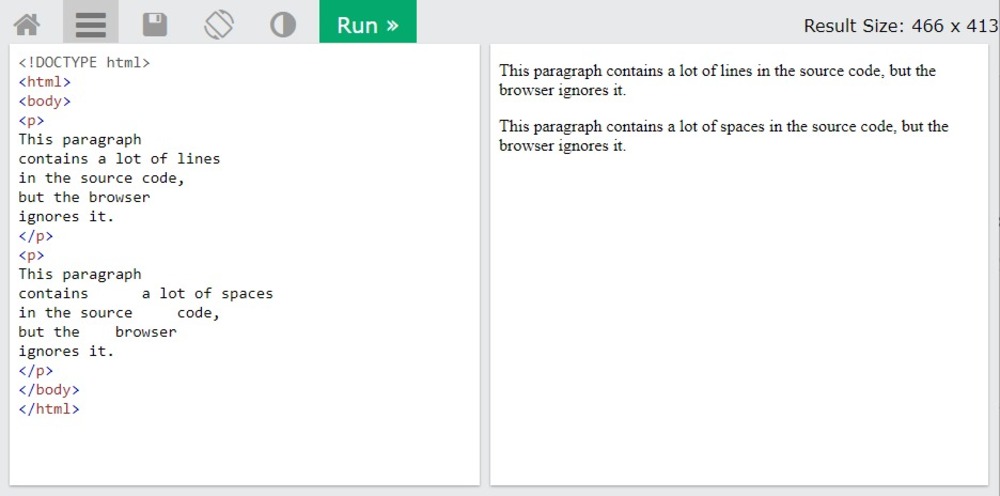
Không thể chắc chắn về cách hiển thị mã HTML trên trình duyệt, vì việc hiển thị này sẽ phụ thuộc vào kích thước màn hình của người dùng. Dù bạn thêm bao nhiêu khoảng trắng hay xuống dòng vào mã HTML, trình duyệt vẫn sẽ bỏ qua tất cả những dòng và khoảng trắng thừa này khi hiển thị trang web.
Do đó, không có cách nào thay đổi cách hiển thị HTML trên trình duyệt bằng cách thêm khoảng trắng hay xuống dòng trong mã HTML.
<p>
This paragraph
contains a lot of lines
in the source code,
but the browser
ignores it.
</p>
<p>
This paragraph
contains a lot of spaces
in the source code,
but the browser
ignores it.
</p>
Kết quả:
This paragraph contains a lot of lines in the source code, but the browser ignores it.
This paragraph contains a lot of spaces in the source code, but the browser ignores it.
Những thẻ được dùng thẻ p trong html

Bắt đầu tạo 1 đoạn văn trong HTML (Paragraphs)
Một đoạn văn cũng được gọi là một đoạn văn. Để biểu thị điều này trong HTML, chúng ta sử dụng thẻ <p>.
Thẻ <p> là một trong những thẻ cơ bản nhất trong HTML, vì mọi trang web đều sử dụng phần tử này để hiển thị văn bản trên màn hình.
Đóng thẻ <p>
Trong các phiên bản HTML trước đây, thẻ <p> phải có thẻ mở và thẻ đóng tương ứng. Tuy nhiên, hiện nay hầu hết các trình duyệt đều hiểu và hiển thị đúng văn bản mà bạn muốn hiển thị ngay cả khi bạn quên đóng thẻ <p>.
Xuống dòng trong đoạn văn Paragraphs
Thẻ <br> được sử dụng để tạo một dòng mới trong văn bản. Điều này được thêm vào bên trong nội dung của thẻ <p>. Vì thẻ <br> là một phần tử trống, không cần thiết phải thêm thẻ đóng tương ứng </br>.
Ngăn 2 đoạn văn paragraphs bằng đường kẻ ngang
Để tăng tính hiển thị giữa các nội dung, chúng ta có thể sử dụng thẻ <hr> để phân tách chúng. Tương tự như thẻ <br>, thẻ <hr> là một phần tử trống, vì vậy không cần phải thêm thẻ đóng tương ứng cho thẻ đó.
Khoảng trắng trong thẻ <p>
Thông thường trên trình duyệt, chúng ta muốn tạo một khoảng trống, chỉ cần gõ phím SpaceBar hoặc nhấn tab. Tương tự với mỗi dòng văn bản mới, chúng ta chỉ cần nhấn phím Enter. Tuy nhiên, trong HTML, việc biểu thị phần này không thể thực hiện được.
Hiển thị định dạng 1 bài thơ theo từng đoạn văn paragraphs
Đôi khi, sử dụng   hoặc thẻ <br> để tạo khoảng cách hoặc xuống dòng trong một bài thơ thực sự rất bất tiện. Để dễ dàng quản lý và hiển thị định dạng mong muốn, bạn có thể sử dụng thẻ <pre> để hiển thị nội dung.
Thẻ <pre> sẽ chính xác hiểu các khoảng trắng với phím SpaceBar, phím Tab hoặc xuống dòng với phím Enter. Điều này có thể làm cho công việc của bạn dễ dàng hơn phải không?
Ngoài ra còn có một thẻ như sau:
- Thẻ liên kết <a></a>
- Thẻ <img /> (image): hiển thị một hình ảnh
- Thẻ <span></span>: dùng để nhóm các inline
- Thẻ <strong></strong>: được dùng để đánh dấu, nhấn mạnh text
- Thẻ <em></em>: được dùng để nhấn mạnh nội dung văn bản
Các thẻ không được dùng với thẻ p trong HTML

Các thẻ có thể được sử dụng với thẻ p ở trên thuộc nhóm thẻ inline, trong khi các thẻ khác không thể chứa các nhóm thẻ block. Các nhóm thẻ block bao gồm:
Thẻ xác định danh sách
- <dl>, <dt>, <dd>: Sử dụng cho danh sách có các mục và có nội dung mô tả cho các mục.
- <ol>, <li>: Dùng cho thẻ danh sách có thứ tự.
- <ul>, <li>: Thẻ danh sách không có thứ tự sẽ dùng cặp thẻ này
Thẻ xác định bố cục trang web
- Thẻ <div> (phân vùng khu vực): Một thẻ phân chia các khu vực hoặc phân vùng, phân vùng này sẽ giúp trình duyệt hiểu được các khu vực bố trí trên trang web.
- Thẻ <header> (xác định nội dung nằm ở đầu trang web): Chứa tất cả các tiêu đề của trang web, bao gồm: logo, mô tả, liên kết, …
- Thẻ <section> (xác định khu vực nội dung): Bao quanh các phần nội dung lớn thường có tiêu đề từ h1 đến h6 trong bài viết
- Thẻ <aside> (xác định nội dung phụ bên cạnh nội dung chính trong thanh bên): Tất cả các thanh bên chứa banner và liên kết đến bất kỳ phần nào của trang
- Thẻ <footer> (xác định nội dung ở cuối trang web): Chứa tất cả các phần cuối trang web, bao gồm: logo, bản quyền, thông tin doanh nghiệp (tên, mã số thuế, địa chỉ liên hệ, v.v.)
- Thẻ <nav> (thẻ điều hướng – xác định menu liên kết điều hướng): Chứa các liên kết giữa các trang.
Các thẻ xác định bố cục nội dung
- Thẻ <hx> (định dạng tiêu đề bài viết): Bao gồm các thẻ từ <h1> đến <h6>, được sử dụng để xác định tiêu đề cho nội dung trên một trang HTML. Nhờ vào các thẻ này, trình duyệt sẽ nhận diện được tiêu đề trên trang của một phần nội dung.
- Thẻ <article> (xác định một bài viết hoặc nội dung riêng biệt): Nội dung bao gồm tin tức chi tiết, bài viết, …
- Thẻ <figure> – <figcaption>(xác định chú thích của hình ảnh): Giải thích nội dung của hình ảnh rõ ràng hơn.
Tóm lại, khi sử dụng thẻ p bạn chỉ cần nhớ rằng các nhóm thẻ được sử dụng trong thẻ p thuộc nhóm inline. Còn lại, không sử dụng các nhóm thẻ block chung với thẻ p trong HTML.
Lời kết
Ở bài viết trên Website Chuyên Nghiệp đã giải thích chi tiết định nghĩa thẻ p trong html. Mọi người tham khảo để biết cách vận dụng trong học tập và làm việc nhé.
Trần Tiến Duy. Sinh ra và lớn lên tại Vũng Tàu. Hiện tại Trần Tiến Duy đang là SEO Manager tại Miko Tech Agency Marketing và Giảng viên Digital Marketing với các khoá học SEO Website tại trường FPT Tp.HCM. Với hơn 5+ năm kinh nghiệm Quản lý đội ngũ nhân sự, training & Đào tạo về SEO/ Content Marketing.
