Bạn đang gặp khó khăn trong việc định dạng văn bản trên website của mình để tạo nội dung đa dạng và hấp dẫn hơn? Điều này không chỉ làm giảm tính thẩm mỹ của trang web mà còn ảnh hưởng đến trải nghiệm người dùng và khả năng tương tác trên trang của bạn. Đừng lo lắng, với tính năng linh hoạt của thẻ Span trong HTML, bạn có thể tạo ra các đoạn văn bản độc đáo, tô điểm, làm nổi bật từng từ hay cụm từ trên trang web của mình. Hãy cùng tìm hiểu thêm về cách sử dụng và tận dụng tối đa tính năng của thẻ Span qua bài viết sau nhé!
Thẻ span trong HTLM là gì
Trong HTML, thẻ <span> là một trong những thẻ được sử dụng phổ biến và đóng một vai trò quan trọng trong việc áp dụng kiểu cho các phần tử nội tuyến, chủ yếu là các đoạn văn bản.
Các văn bản chủ yếu được định dạng:
- Kích cỡ chữ (font-size)
- Màu chữ (color)
- Màu nền (background-color)
- Kiểu chữ (font-style)
- Font chữ (font-family)
- Gạch chân (text-decoration)
Tuy nhiên, trong HTML thẻ <span> có đặc tính đặc biệt là nó không ảnh hưởng đến bất kỳ thuộc tính hay hiển thị của đoạn văn bản khi được thêm vào. Thẻ này được coi là thẻ trung tính trong HTML, và các thay đổi trên thẻ này chỉ có thể được thực hiện bằng cách sử dụng CSS.
Một điều quan trọng khác về thẻ <span> là nó là một thẻ inline, có nghĩa là nó được sử dụng để nhóm các phần tử văn bản vào trong một khối nhỏ hơn và các phần tử này sẽ được hiển thị liên tục trên cùng một dòng.
Vai trò của thẻ span
- Có thể sử dụng để tạo các đánh dấu cho một phần của văn bản hoặc trang (nếu gán cho nó một lớp (class) và định dạng các thuộc tính CSS, khi đó, tất cả các phần tử bên trong sẽ bị ảnh hưởng bởi các thuộc tính CSS đó.)
- Dùng để chứa dữ liệu (văn bản), chứa phần tử inline khác.
- Tag <span> được sử dụng để nhóm các inline trong văn bản HTML.
- Định dạng một phần nội dung trong văn bản HTML bằng cách dùng span kèm với CSS
- Sử dụng thẻ span thay thế các thẻ 2.1 <b>, <i>, < u>, <font>
- Đặt màu/ nền cho một phần văn bản
- Kết hợp với Javascript

Cấu trúc và các ví dụ về thẻ span trong HTML
Cấu trúc: <span></span>
Ví dụ
HTML viết: <p>Đây là đoạn text có <span class=”red”>sử dụng</span> span.</p>
Hiển thị trình duyệt: Đây là đoạn text có sử dụng span.
Thuộc tính của thẻ span trong HTML
Các thuộc tính tổng quát và sự kiện được xác định trên phần lớn các thành phần HTML5
Cách sử dụng: <span thuoctinh=”giatri”></span>
Thuộc tính tổng quát
| Thuộc tính | Giá trị | Ví dụ | Mô tả |
| class | Tên class | class=”section” | Tên class |
| dir | rtl
ltr |
dir=”rtl” | Xác định hướng văn bản cho các nội dung trong một thành phần. |
| id | Tên id | id=”layout” | Xác định tên id cho thành phần, mỗi thành phần chỉ có một id duy nhất (hoặc một id chỉ có trong một thành phần) trong một văn bản HTML |
| lang | Mã ngôn ngữ | lang=”vi” | Xác định mã ngôn ngữ cho nội dung trong một thành phần. |
| style | Kiểu định dạng | style=”color: red” | Xác định một định dạng cho một thành phần. |
| tabindex | Số | tabindex=”5″ | Xác định thứ tự tab của một thành phần. |
| title | Text | title=”Đây là title” | Xác định thêm thông tin cho thành phần. |
| xml:lang | Mã ngôn ngữ | lang=”vi” | Xác định mã ngôn ngữ cho nội dung trong một thành phần, trong văn bản XHTML. |
Thuộc tính sự kiện
Lưu ý: Không được hỗ trợ trong DTD Strict
| Thuộc tính | Giá trị | Ví dụ | Mô tả |
| onclick | Code script | onclick=”code” | Script chạy khi click chuột. |
| ondblclick | Code script | ondblclick=”code” | Script chạy khi double click chuột. |
| onmousedown | Code script | onmousedown=”code” | Script chạy khi button chuột được nhấn. |
| onmousemove | Code script | onmousemove=”code” | Script chạy khi di chuyển con trỏ chuột. |
| onmouseout | Code script | onmouseout=”code” | Script chạy khi di chuyển con trỏ chuột ra khỏi thành phần. |
| onmouseover | Code script | onmouseover=”code” | Script chạy khi di chuyển con trỏ chuột di chuyển trên thành phần. |
| onmouseup | Code script | onmouseup=”code” | Script chạy khi button chuột được thả ra. |
| onkeydown | Code script | onkeydown=”code” | Script chạy khi nút trên bàn phím được nhấn. |
| onkeypress | Code script | onkeypress=”code” | Script chạy khi nút trên bàn phím được nhấn và thả ra. |
| onkeyup | Code script | onkeyup=”code” | Script chạy khi nút trên bàn phím được thả ra. |
Hiển thị trình duyệt:
Trình duyệt hỗ trợ
<span> được hỗ trợ trong hầu hết các trình duyệt.

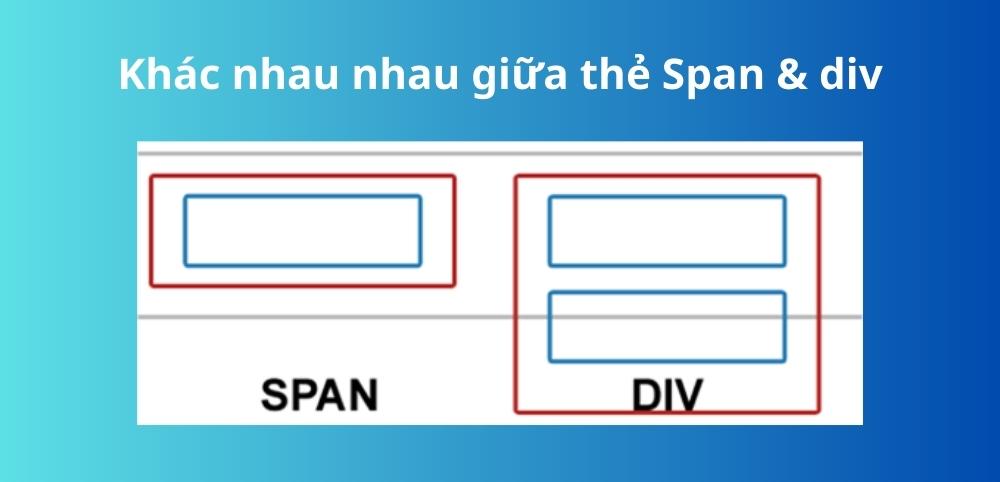
So sánh sự khác nhau giữa thẻ Span và DIV trong HTML
Có một khác biệt giữa thẻ span và thẻ div. Thẻ span được sử dụng để chứa các phần tử nội tuyến trong khi thẻ div được sử dụng để chứa các phần tử cấp khối.
Thẻ div tạo ra ngắt dòng và mặc định tạo ra sự phân cách giữa văn bản đằng sau thẻ khi bắt đầu và cho đến khi thẻ kết thúc bằng </div>. Thẻ div tạo ra các hộp hoặc vùng chứa riêng biệt cho tất cả các phần tử bên trong thẻ này như văn bản, hình ảnh, đoạn văn.
Thẻ span không tạo ra ngắt dòng tương tự như thẻ div mà cho phép người dùng tách chúng khỏi các phần tử khác xung quanh trên cùng một dòng. Việc tránh ngắt dòng giúp văn bản đã chọn thay đổi nhưng giữ nguyên các phần tử khác.
So sánh rõ hơn qua bảng dưới đây:
| Tính chất | Thẻ DIV | THẺ SPAN |
| Các loại phần tử | Cấp khối | Nội tuyến |
| Khoảng trắng/ chiều rộng | Chứa toàn bộ chiều rộng có sẵn | Chỉ chiếm chiều rộng bắt buộc |
| Ví dụ | Tiêu đề, đoạn văn, biểu mẫu | Thuộc tính, hình ảnh |
| Sử dụng | Bố trí trang web | Vùng chứa cho một số văn bản |
| Thuộc tính | Không bắt buộc, dùng với CSS Class | Không bắt buộc, dùng với CSS Class |

Lời kết
Tóm lại, thẻ Span là một trong những công cụ quan trọng giúp cho các nhà phát triển web tạo ra các đoạn văn bản độc đáo và tạo điểm nhấn cho các từ hay cụm từ trên trang web của mình. Với tính năng linh hoạt và đa dạng, thẻ Span không chỉ giúp cho trang web của bạn trở nên hấp dẫn hơn mà còn tăng tính tương tác và trải nghiệm của người dùng. Hãy tận dụng tính năng này để nâng cao chất lượng và giá trị của trang web của bạn nhé!
Trần Tiến Duy. Sinh ra và lớn lên tại Vũng Tàu. Hiện tại Trần Tiến Duy đang là SEO Manager tại Miko Tech Agency Marketing và Giảng viên Digital Marketing với các khoá học SEO Website tại trường FPT Tp.HCM. Với hơn 5+ năm kinh nghiệm Quản lý đội ngũ nhân sự, training & Đào tạo về SEO/ Content Marketing.
