Bạn có biết rằng sử dụng đúng các thẻ input trong HTML có thể tạo ra sự khác biệt lớn trong trải nghiệm của người dùng trên trang web của bạn? Bài viết dưới đây cung cấp cho bạn tất cả những kiến thức cần thiết về thẻ input trong HTML và cách sử dụng chúng một cách chuyên nghiệp.
Chúng ta hiểu rõ rằng trong thời đại công nghệ số, trang web không chỉ cần phải đẹp mắt mà còn cần phải thân thiện với người dùng và dễ sử dụng. Và thẻ input trong HTML đóng vai trò quan trọng trong việc đạt được mục tiêu đó. Vì vậy, hãy cùng khám phá tất cả những điều thú vị về thẻ input trong HTML và làm cho trang web của bạn trở nên chuyên nghiệp và hấp dẫn hơn bao giờ hết!
Thẻ Input trong HTML là gì?

Thẻ HTML <input> hay thẻ input trong HTML được sử dụng để biểu diễn một trường input nơi mà người dùng có thể nhập được dữ liệu. Các phần tử <input> được sử dụng bên trong 1 phần tử gọi là <form>; để khai báo các điều khiển đầu vào mà tại đó cho phép người dùng nhập được dữ liệu.
- Cấu trúc:
<form action=”#”>
<input type=”” />
</form>
- Ví dụ:
<form action=”#”>
<ul>
<li>Họ tên: <input type=”text” value=”” size=”25″ /></li>
<li>Email: <input type=”text” value=”” size=”25″ /></li>
<li>Ngày sinh: <input type=”text” value=”” size=”8″ /></li>
</ul>
<p><input type=”submit” value=”Gửi ngay” /></p>
</form>
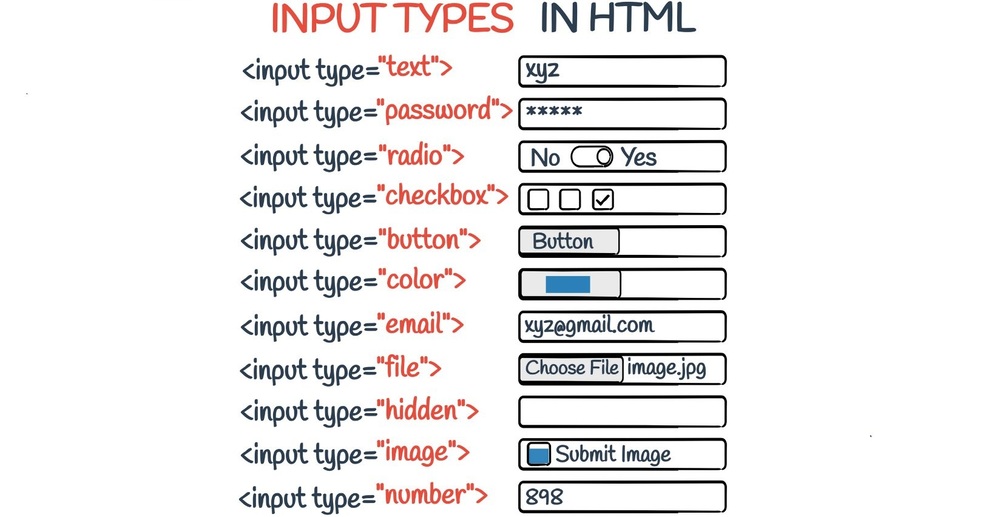
Phần tử <input /> có thể có nhiều dạng khác nhau dựa trên giá trị của thuộc tính type, bao gồm text, checkbox, password, radio, button, v.v.
Để tạo nhãn cho các phần tử <input />, chúng ta nên sử dụng phần tử <label>. Phần tử <label> cho phép người dùng nhấp chuột vào nhãn để chọn phần tử <input> tương ứng, giúp cải thiện trải nghiệm người dùng và tăng tính khả dụng của các trang web.
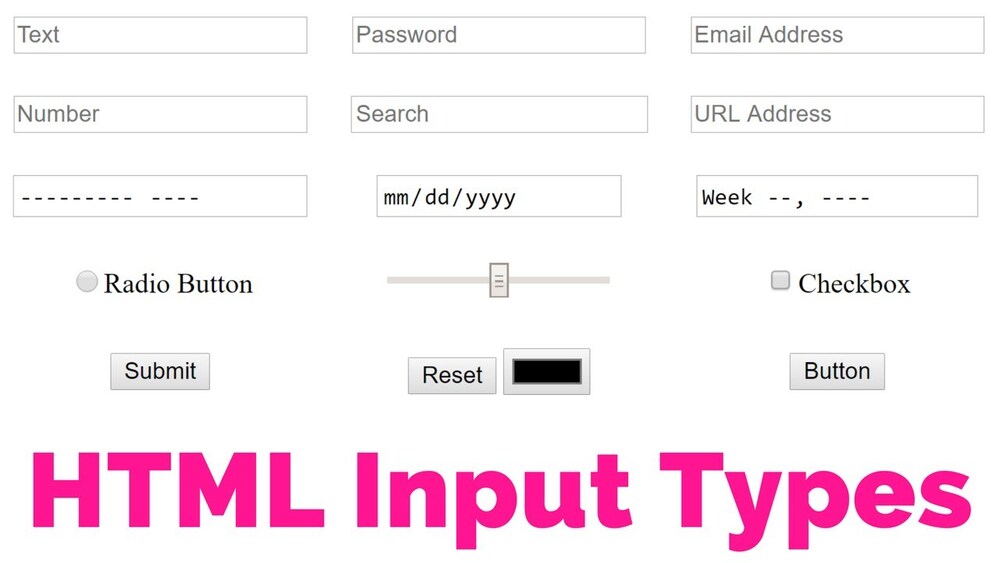
Các loại (type) input trong HTML

Mặc dù các thẻ input trong HTML có cùng cấu trúc, nhưng chúng khác nhau về type, quyết định kiểu của input. Có hơn 20 loại input khác nhau và một số loại chỉ được hỗ trợ trong HTML5.
Tuy nhiên, có một số loại input được hỗ trợ bởi tất cả các trình duyệt phổ biến, bao gồm:
text: dùng để nhập văn bản
password: dùng để nhập mật khẩu
checkbox: dùng để chọn một hoặc nhiều giá trị trong danh sách các tùy chọn
radio: dùng để chọn một giá trị trong danh sách các tùy chọn (chỉ chọn một)
submit: dùng để gửi một biểu mẫu đến máy chủ
reset: dùng để đặt lại các giá trị trong biểu mẫu
hidden: dùng để lưu trữ dữ liệu ẩn không hiển thị trên giao diện người dùng
file: dùng để chọn một hoặc nhiều tệp tin từ máy tính của người dùng.
Nhập text
Code mẫu: <input name=”hoten” type=”text” />
- Nhập password
Code mẫu: <input name=”psw” type=”password” />
- File đính kèm
Code mẫu: <input type=”file” name=”anh”>
- Button reset
Code mẫu:
<form action=”#”>
Thành phố: <input type=”text” name=”thành phố”><br />
Nơi cư trú: <input type=”text” name=”nơi cư trú”><br />
<input type=”reset” value=”Reset”>
</form>
- Button submit
Code mẫu:
<form action=”#”>
Tên trường học: <input name=”tentruonghoc” type=”text” /><br />
Giáo viên chủ nhiệm: <input name=”giaovienchunhiem” type=”text” /><br />
<input type=”send” value=”Send” />
</form>
- Ẩn input
Code mẫu:
<form action=”#”>
Họ tên đầy đủ: <input type=”text” name=”hotendaydu”><br>
<input type=”hidden” name=”quocgia” value=”Hàn Quốc”>
<input type=”submit” value=”Submit”>
</form>
- Radio button
Code mẫu:
<form action=”#”>
<input name=”quequan” type=”radio” value=”Bình Định” />Bình Định<br />
<input name=”quequan” type=”radio” value=”Gia Lai” />Gia Lai<br />
<input name=”gioitinh” type=”radio” value=”Phú Yên” />Phú Yên<br />
</form>
- Checkbox
Code mẫu:
<form action=”#”>
<input name=”thethao” type=”checkbox” value=”Tennis” />Tennis<br />
<input name=”thethao” type=”checkbox” value=”Quần vợt” />Quần vợt<br />
<input name=”thethao” type=”checkbox” value=”Bóng rổ” />Bóng rổ<br />
<input name=”thethao” type=”checkbox” value=”Bóng bàn” />Bóng bàn<br />
<input name=”thethao” type=”checkbox” value=”Karate” />Karate
</form>
Ví dụ về thẻ input trong HTML

- Input dạng text (maxlength)
<input type=”text” name=”” value=”” size=”25″ maxlength=”15″ />
Để xác định chiều dài lớn nhất (trong ký tự) của một trường text hay password.
- Input dạng password
<input type=”password” name=”” value=”” size=”25″ />
Text hiển thị bên trong dưới dạng là password.
- Input dạng hidden
<input type=”hidden” name=”” value=”” size=”25″ />
Dạng này sẽ không được hiển thị ra trình duyệt. Và thường được sử dụng khi không muốn dữ liệu bị thay đổi.
- Input dạng checkbox (checked)
<input type=”checkbox” name=”” value=”” checked=”checked” />
<input type=”checkbox” name=”” value=”” />
Dạng này thường được sử dụng cho nhiều lựa chọn khác nhau.
- Input dạng radio (checked)
<input type=”checkbox” name=”” value=”” checked=”checked” />
<input type=”checkbox” name=”” value=”” />
Dạng này thường được sử dụng cho một chọn lựa mặc định.
- Input dạng file upload:
<input type=”file” name=”” />
Dạng này được sử dụng để upload file.
- Input dạng button image
<input type=”image” src=”images/btn_submit.jpeg” alt=”SUBMIT” name=”” />
Sử dụng như một nút nhấn nhưng bằng hình ảnh.
- Input dạng button submit
<input type=”submit” name=”” value=”Submit” />
Được dùng để gửi dữ liệu lên server, dữ liệu được gửi thông qua thuộc tính action trong <form>.
- Input dạng button reset
<input type=”reset” name=”” value=”Reset” />
Được dùng để reset lại giá trị trong <form>.
- Input dạng button
<input type=”button” name=”” value=”Click” />
Sử dụng như một nút nhấn.
Các thuộc tính của thẻ input trong HTML
Bảng dưới đây giới thiệu chi tiết các thuộc tính của thẻ input trong HTML:
| Thuộc tính | Giá trị | Mô tả |
| accept | file_extension
audio/* video/* image/* media_type |
Dùng để chỉ định kiểu của file mà server chấp nhận (chỉ khi type=”file”) |
| align | left
right top middle bottom |
Thuộc tính align là một trong các thuộc tính không được hỗ trợ trong HTML5. Được dùng để chỉ định sự sắp hàng của image input (chỉ khi type=”image”) |
| alt | text | Được dùng để chỉ định một văn bản thay thế cho hình ảnh (chỉ khi type=”image”) |
| autocomplete | on
off |
Được dùng để chỉ định một phần tử <input> có cần phải bật tính năng tự động hoàn tất |
| autofocus | auto
focus |
Được dùng để chỉ định rằng một phần tử <input> được focus tự động khi trang tải trang web |
| checked | checked | Được dùng để chỉ định rằng một phần tử <input> có được chọn trước (pre-selected) khi tải trang web (đối với type=”checkbox” hoặc type=”radio”) |
| dirname | inputname.dir | Được dùng để chỉ định rằng hướng văn bản sẽ được gửi |
| disabled | disabled | Được dùng để chỉ định rằng một phần tử <input> bị vô hiệu hóa |
| form | form_id | Được dùng để chỉ định một hoặc nhiều form mà có phần tử <input> thuộc về nó |
| formaction | URL | Được dùng để chỉ định URL của file sẽ xử lý các thông tin của form được gửi(đối với type=”submit” và type=”image”) |
| formenctype | application/x-www-form-urlencoded
multipart/form-datatext/plain |
Được dùng để chỉ định cách dữ liệu của form phải được mã hoá khi gửi nó lên máy chủ (đối với type=”submit” và type=”image”) |
| formmethod | get
post |
Được dùng để chỉ định nghĩa phương thức HTTP cho việc gửi dữ liệu của form tới action URL (đối với type=”submit” và type=”image”) |
| formnovalidate | formnovalidate | Được dùng để chỉ định nghĩa các phần tử của form không cần phải kiểm tra hợp lệ khi gửi |
| formtarget | _blank
_self _parent _topframename |
Được dùng để chỉ định nơi hiển thị những gì nhận được sau khi gửi form (đối với type=”submit” và type=”image”) |
| height | pixels | Được dùng để chỉ định chiều cao của một phần tử <input> (chỉ đối với type=”image”) |
| list | datalist_id | Được dùng để tham chiếu đến một phần tử <datalist> chứa các tùy chọn được định nghĩa trước |
| max | number
date |
Được dùng để chỉ định giá trị maximum cho một phần tử <input> |
| maxlength | number | Được dùng để chỉ định số ký tự lớn nhất được nhập vào phần tử <input> |
| min | number
date |
Được dùng để chỉ định một giá trị nhỏ nhất cho phần tử <input> |
| multiple | multiple | Được dùng để chỉ định rằng người dùng có thể nhập nhiều hơn một giá trị cho phần tử <input> |
| name | text | Được dùng để chỉ định tên của một phần tử <input> |
| pattern | regexp | Được dùng để chỉ định một biểu thức chính quy được sử dụng để kiểm tra giá trị của phần tử <input> |
| placeholder | text | Được dùng để chỉ định một gợi ý gắn mà mô tả giá trị mong đợi của một phần tử <input> |
| readonly | readonly | Được dùng để chỉ định rằng một trường input là read-only |
| required | required | Được dùng để chỉ định rằng một trường input phải được nhập trước khi gửi form |
| size | number | Được dùng để chỉ định chiều rộng theo ký tự của một phần tử <input> |
| src | URL | Được dùng để chỉ định URL để sử dụng như 1 nút gửi (chỉ đối với type=”image”) |
| step | number | Được dùng để chỉ định các khoảng cách số hợp lệ cho một trường nhập |
| type | button
checkbox color date datetimelocal file hidden image month number password radio range reset search submit tel text time url week |
Được dùng để chỉ định kiểu của phần tử <input> để hiển thị |
| value | text | Được dùng để chỉ định giá trị của một phần tử <input> |
| width | pixels | Được dùng để chỉ định chiều rộng của một phần tử <input> (chỉ đối với type=”image”) |
Trình duyệt hỗ trợ thẻ input trong HLTM

Bảng dưới đây thể hiện các trình duyệt có hỗ trợ thẻ input trong HTML.
| Chrome | Firefox | Microsoft Edge | Opera | Safari | Android |
Những điểm cần lưu ý đối với thẻ input trong HTML

Để sử dụng thành công thẻ input trong HTML, cần lưu ý ba điểm sau:
- Sử dụng phần tử input bên trong phần tử form để tạo các điều khiển đầu vào cho phép người dùng nhập dữ liệu.
- Thẻ input là một phần tử rỗng, chỉ chứa các thuộc tính và không cần thẻ kết thúc.
- Để định nghĩa nhãn cho phần tử input, sử dụng phần tử label kết hợp với mỗi thẻ input.
Kết luận
Thẻ input trong HTML là một trong những phần quan trọng nhất của HTML. Việc sử dụng thẻ input đóng vai trò quan trọng trong các trang web có tính tương tác cao, như các trang thương mại điện tử hoặc các trang đăng nhập.
Qua bài viết này, Website Chuyên Nghiệp hy vọng đã đem đến cho bạn những thông tin hữu ích về thẻ input trong HTML. Chúng tôi hy vọng rằng những kiến thức này sẽ giúp cho bạn hiểu rõ hơn về thẻ input và sử dụng thẻ này một cách hiệu quả hơn. Cảm ơn các bạn đã ghé đọc!
Trần Tiến Duy. Sinh ra và lớn lên tại Vũng Tàu. Hiện tại Trần Tiến Duy đang là SEO Manager tại Miko Tech Agency Marketing và Giảng viên Digital Marketing với các khoá học SEO Website tại trường FPT Tp.HCM. Với hơn 5+ năm kinh nghiệm Quản lý đội ngũ nhân sự, training & Đào tạo về SEO/ Content Marketing.
